
I tested out animations in Blazor today, using the AOS - Animate on Scroll - library. I will use Blazor WASM for this. The sample code in this article can be cloned from my GitHub repo here: https://github.com/toreaurstadboss/BlazorAnimateSample This library is very easy to set up for Blazor. First off, go to the AOS website for installation instructions. AOS Github Pages On this site, copy the links to the CSS and Js file from the CDN. But note that I instead used VS 2022 and choose:
Add=>Client-side Library

The benefit of using this way of adding Aos is that the CSS and Js is installed into lib folders and you can drag the two files into the <head> section and <script> section inside body tag at the bottom of the index.html file. You set up AOS using the init method. You can either define a startEvent or not, it should default to event DOMContentLoaded i.e. when the element is displayed, the animation is started. The use of AOS and init method is explained in the GitHub repo for AOS: https://github.com/michalsnik/aos I set up AOS like this in index.html:
<script src="_framework/blazor.webassembly.js"></script>
<script src="js/animate.js"></script>
<script src="lib/aos/aos.js"></script>
<script>
AOS.init({
easing: 'ease-in-out',
//startEvent: 'custom'
});
</script>
You can set the startEvent to 'custom' for example if you want to disable automatically loading the start of animations as soon as the element is scrolled into view or displayed in some other control manner.
(actually you could set it to 'myEvent' here or some other gibberish value, to turn off automatically loading animations.
Over to the file animate.js which will be used by the Animation component in Blazor (will be described later in this article).
function RegisterAnimationStartupTrigger(wrapperAnimationElementId, triggerElementId, triggerEventId) {
//debugger
if (event != null && event.target != null && event.target != undefined && event.target.closest) {
var closestParentDiv = event.target.closest('div');
if (closestParentDiv != null && closestParentDiv.id == wrapperAnimationElementId) {
//sub elements of the wrapper div should not trigger animation, to avoid AOS running animation again
return;
}
}
var elem = document.getElementById(wrapperAnimationElementId);
if (elem == null || elem == undefined) {
return;
}
var triggerElement = document.getElementById(triggerElementId);
if (triggerElement == null || triggerElement == undefined) {
return;
}
elem.classList.remove('aos-init'); //remove aos-animate class to avoid auto loading animation on scroll
elem.classList.remove('aos-animate'); //remove aos-animate class to avoid auto loading animation on scroll
triggerElement.addEventListener(triggerEventId, function () { AddAosAnimateCssClass(elem, triggerEventId, wrapperAnimationElementId); }); //remove aos-animate class to avoid auto loading animation on scroll
}
function AddAosAnimateCssClass(elem, triggerEventId, wrapperAnimationElementId) {
//debugger
if (event != null && event.target != null && event.target != undefined && event.target.closest) {
var closestParentDiv = event.target.closest('div');
if (closestParentDiv != null && closestParentDiv.id == wrapperAnimationElementId) {
//sub elements of the wrapper div should not trigger animation, to avoid AOS running animation again
return;
}
}
if (elem == null || elem == undefined) {
return;
}
elem.classList.remove('aos-init');
elem.classList.remove('aos-animate');
if (triggerEventId.toLowerCase() == 'change') {
if (!event.target.checked) {
return; //in case this is a checkbox, only trigger on checked state
}
}
setTimeout(function () {
elem.classList.add('aos-init');
elem.classList.add('aos-animate');
}, 500);
}
function RestartAosEventToImplicitEventDomContentLoaded() {
AOS.init({
easing: 'ease-in-out',
startEvent: 'DOMContentLoaded'
});
}
function DisableAosEventToImplicitEventDomContentLoaded() {
AOS.init({
easing: 'ease-in-out',
startEvent: 'MyCustomEvent'
});
}
We set up some helper methods here to be able control playing animations on demand. This is not required however, it was just an experiment from my side to see how you could select an element in the DOM and a event for that element (DOM event) to control how to start the animation.
The Animation.razor component looks like this, with its code behind.
@inject IJSRuntime JsRuntime
<div id="@_wrapperDivUniqueId" data-aos="@SelectedAnimation.GetDisplayName()" data-aos-delay="@Delay" data-aos-duration="@Duration">
@ChildContent
</div>
@code {
private string _wrapperDivUniqueId = $"wrapperDiv_{Guid.NewGuid().ToString("N")}";
[Parameter]
public RenderFragment? ChildContent { get; set; }
/// <summary>
/// Duration must be set between 50 to 3000 ms, see defined limit here : https://github.com/michalsnik/aos
/// </summary>
[Parameter]
public int Duration { get; set; } = 1000;
/// <summary>
/// Delay must be set between 0 to 3000 ms, see defined limit here: https://github.com/michalsnik/aos
/// </summary>
[Parameter]
public int Delay { get; set; } = 50;
/// <summary>
/// Animation to use. Use name list defined in Animations. See here: <see cref="AnimationNames" /> for a list of supported Animations.
/// </summary>
[Parameter]
public AnimationNames SelectedAnimation { get; set; } = AnimationNames.Fade;
/// <summary>
/// DOM id of the element that will trigger the animation. If not set, the animation will happed as default, when element scrolls into view according to AOS standard
/// </summary>
[Parameter]
public string? TriggerElementId { get; set; }
/// <summary>
/// DOM event for the element that will trigger the animation. See https://www.w3schools.com/jsref/dom_obj_event.asp for a list of DOM events. If not set, the animation will happen as default, when the element scrolls into view according to AOS standard.
/// </summary>
[Parameter]
public string? TriggerEventId { get; set; }
protected async override Task OnAfterRenderAsync(bool firstRender)
{
if (!string.IsNullOrWhiteSpace(TriggerElementId) && !string.IsNullOrWhiteSpace(TriggerEventId))
{
//turn off automatic animation on scroll for the element
await JsRuntime.InvokeAsync<string>("RegisterAnimationStartupTrigger", new[] {
_wrapperDivUniqueId, TriggerElementId, TriggerEventId });
}
}
protected override void OnParametersSet()
{
if (Duration < 50)
{
Duration = 50;
}
else if (Duration > 3000)
{
Duration = 3000;
}
if (Delay < 0)
{
Delay = 0;
}
else if (Delay > 3000)
{
Delay = 3000;
}
if (string.IsNullOrWhiteSpace(SelectedAnimation.GetDisplayName()))
{
SelectedAnimation = AnimationNames.Fade;
}
}
}
In the component above, we use the parameter ChildContent which is a RenderFragment? which is used in the razor markup. We wrap a div and generate a unique id which is used in Javascript to control the on demand coupling of starting the animation.
In many cases, you could just use the default DOMContentLoaded if you want to just play the animation when the element is displayed.
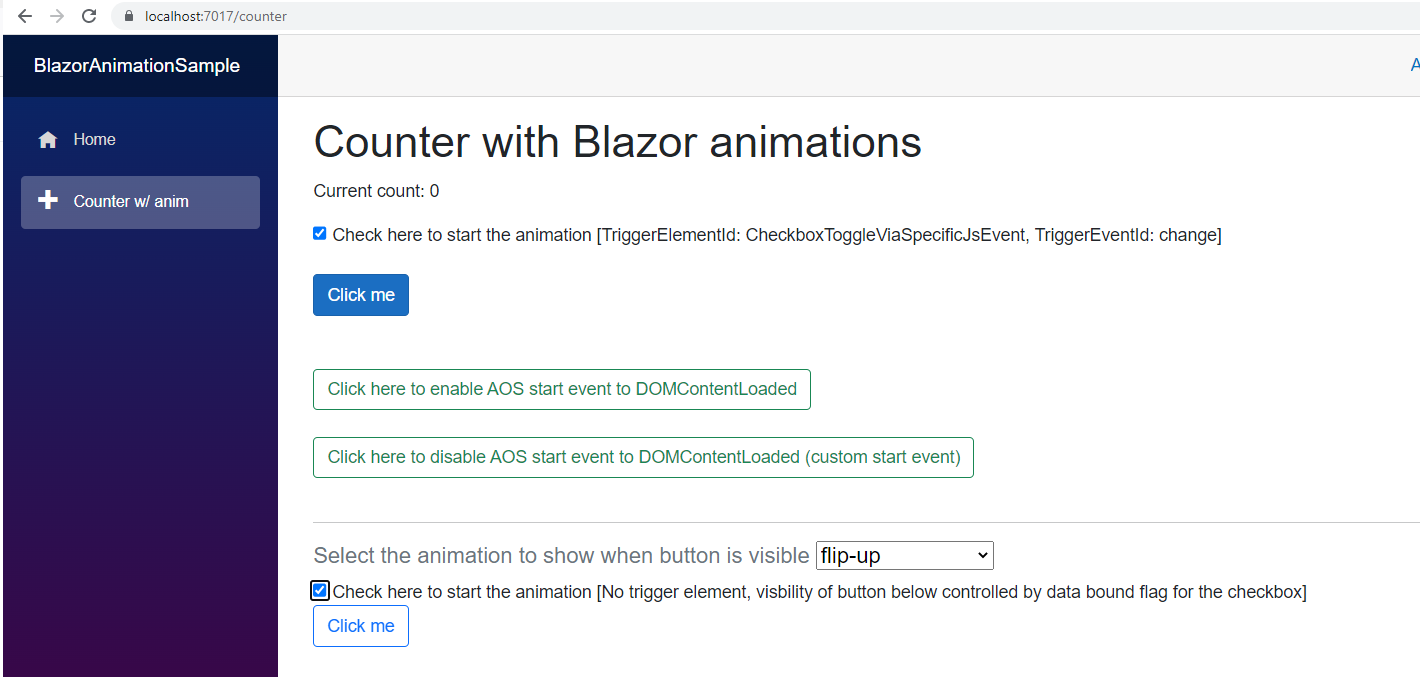
Here is how you use the Animation component in an example component:
@page "/counter"
@inject IJSRuntime JS
<PageTitle>Counter</PageTitle>
<h1>Counter with Blazor animations</h1>
<p role="status">Current count: @currentCount</p>
<input type="checkbox" id="CheckboxToggleViaSpecificJsEvent" />
Check here to start the animation [TriggerElementId: CheckboxToggleViaSpecificJsEvent, TriggerEventId: change]
<br />
<br />
<Animation Duration="1000" SelectedAnimation="@AnimationNames.Fade" TriggerElementId="CheckboxToggleViaSpecificJsEvent" TriggerEventId="change">
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
</Animation>
<br />
<br />
<button @onclick="AOSRestartStartEvent" class="btn btn-outline-success">
Click here to enable AOS start event to DOMContentLoaded
</button>
<br /><br />
<button @onclick="AOSCustomStartEvent" class="btn btn-outline-success">
Click here to disable AOS start event to DOMContentLoaded (custom start event)
</button>
<br />
<br />
<hr />
<label>
<h5 class="text-muted">
Select the animation to show when button is visible
<InputSelect @bind-Value="SelectedAnimation">
@foreach (var item in Enum.GetValues(typeof(AnimationNames)).Cast<AnimationNames>())
{
<option value="@item">@item.GetDisplayName()</option>
}
</InputSelect>
</h5>
</label>
<br />
<label>
<InputCheckbox @bind-Value="@showAnotherCurrentCountBtn" />
Check here to start the animation [No trigger element, visbility of button below controlled by data bound flag for the checkbox]
</label>
@if (showAnotherCurrentCountBtn){
<Animation Duration="1500" SelectedAnimation="@SelectedAnimation" Delay="50">
<button class="btn btn-outline-primary" @onclick="IncrementCount">Click me</button>
</Animation>
}
<br />
<br />
@code {
private int currentCount = 0;
private bool showAnotherCurrentCountBtn = false;
private AnimationNames SelectedAnimation = AnimationNames.Fade;
private void IncrementCount()
{
currentCount++;
}
private async Task AOSRestartStartEvent()
{
await JS.InvokeAsync<string>("RestartAosEventToImplicitEventDomContentLoaded");
}
private async Task AOSCustomStartEvent()
{
await JS.InvokeAsync<string>("DisableAosEventToImplicitEventDomContentLoaded");
}
}
The AnimationNames is an enum which allows you to set one of the pre-defined animations in AOS. It is possible to define a custom (CSS-based) animation to use with AOS too, I might look into that in another article later on.
using System.ComponentModel.DataAnnotations;
namespace BlazorAnimationSample.Components
{
public enum AnimationNames
{
[Display(Name = "fade")]
Fade = 0,
[Display(Name = "fade-up")]
FadeUp,
[Display(Name = "fade-down")]
FadeDown,
[Display(Name = "fade-left")]
FadeLeft,
[Display(Name = "fade-right")]
FadeRight,
[Display(Name = "fade-up-right")]
FadeUpRight,
[Display(Name = "fade-up-left")]
FadeUpLeft,
[Display(Name = "fade-down-right")]
FadeDownRight,
[Display(Name = "fade-down-left")]
FadeDownLeft,
[Display(Name = "flip-up")]
FlipUp,
[Display(Name = "flip-down")]
FlipDown,
[Display(Name = "flip-left")]
FlipLeft,
[Display(Name = "flip-right")]
FlipRight,
[Display(Name = "slide-up")]
SlideUp,
[Display(Name = "slide-down")]
SlideDown,
[Display(Name = "slide-left")]
SlideLeft,
[Display(Name = "slide-right")]
SlideRight,
[Display(Name = "zoom-in")]
ZoomIn,
[Display(Name = "zoom-in-up")]
ZoomInUp,
[Display(Name = "zoom-in-down")]
ZoomInDown,
[Display(Name = "zoom-in-left")]
ZoomInLeft,
[Display(Name = "zoom-in-right")]
ZoomInRight,
[Display(Name = "zoom-out")]
ZoomOut
}
}
You can clone the Blazor Animation sample easily from Github by following Git command:
git clone https://github.com/toreaurstadboss/BlazorAnimateSample.git
No comments:
Post a Comment