So you have created a MVC application and worked on it a bit, and now your Global.asax contains calls to a setup of your RouteCollection that has got complex logic inside it and now you need to understand your routing better and perhaps fix that particular scenario where routing does not seem to work (keep in mind for instance that the first match algorithm is used when using your MVC routing table). How to understand those routes in a better way without staring at your code. How about interpreting it at realtime using a runtime debugger for just that case. First off, download the
ASP.NET MVC Routing Debugger Visualizer tool.
Go to the following url:
http://visualstudiogallery.msdn.microsoft.com/2993e666-4534-49c8-807f-e8bffcaee7e0
Keep in mind that this should be easily installed in Visual Studio 2010 using the Tools => Extension Manager dialog in DevEnv.
Now we need to "patch" your system to allow this tool to work.
First off edit the devenv.exe.config file to allow loading remote sources:
Open the file
C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\devenv.exe.config
Inside the runtime xml element node add the following:
<loadFromRemoteSources enabled="true" />
Just to double check, check that the dll is added to the following folder:
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\Debugger\Visualizers
There should now be a file called MvcRouteVisualizer.dll in this folder, this is the library which constitutes the ASP.NET MVC Route debugger visualizer tool.
Start the MVC application with debugging turned on and add a breakpoint in a MVC controller action, I tested this tool out with the HomeController About action in my basic templated ASP.NET MVC application for instance. Hit Ctrl+D+Q (quickwatch) and add a watch to the System.Web.Routing.RouteTable.Routes object (which is a collection of the routes to monitor for our app) and hit the available magnify icon button to the right of the value column of our watch window in our debugger.
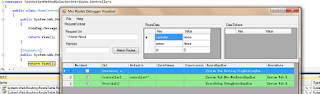
If all now went well, you should have this nifty tool to display the routes in our MVC app. This way, if the routing seem to have gone berserk and you cant understand why your nice routing table is not correctly set up, MVC Route visualizer routing tool comes to your rescue.
Here is a screenshot of this great tool, happy coding!

To learn more about this tool, visit:
ReplyDeletehttp://visualstudiogallery.msdn.microsoft.com/2993e666-4534-49c8-807f-e8bffcaee7e0