This article will look into implementing Linq methods on array with Typescript for Angular 8.
First off, I have created a repo for this article on Github.
Simple Linq Library written with Typescript for Angular 8
This only implements FirstOrDefault and Where Linq operators on arrays.
We first need to define our Array prototype methods. Since we use Angular, first we define an empty module using export {} and then declare global { .. }
Inside our declare global we define our type predicate and our methods Where and FirstOrDefault.
Then we define our two methods if they do not exist yet on Array.prototype. The special syntax above is adaptions for Typescript and Angular. I have tested this with Angular 8.
Here is the Typescript code I ended up with:
export { } //creating a module of below code
declare global {
type predicate<T> = (arg: T) => boolean;
interface Array<T> {
FirstOrDefault<T>(condition: predicate<T>): T;
Where<T>(condition: predicate<T>): T[];
}
}
if (!Array.prototype.FirstOrDefault) {
Array.prototype.FirstOrDefault = function <T>(condition: predicate<T>): T {
let matchingItems: T[] = this.filter((item: T) => {
if (condition(item)) {
return item;
}
});
if (matchingItems.length > 0) {
return matchingItems[0];
}
return null;
}
}
if (!Array.prototype.Where) {
Array.prototype.Where = function <T>(condition: predicate<T>): T[] {
let matchingItems: T[] = this.filter((item: T) => {
if (condition(item)) {
return true;
}
});
return matchingItems;
}
}
Let us define some input data - an array to work on and pass into predicates where we can test out FirstOrDefault and Where methods !
import { Movie } from './movie';
export const StarWarsMovies : Array>Movie< =
[{
"title" : "Star Wars: Episode I - The Phantom Menace",
"episode_number" : "1",
"main_characters" : ["Qui-Gon Jinn", "Obi-Wan Kenobi", "Anakin Skywalker", "Padmé Amidala", "Jar Jar Binks", "Darth Maul"],
"description" : "The evil Trade Federation, led by Nute Gunray is planning to take over the peaceful world of Naboo. Jedi Knights Qui-Gon Jinn and Obi-Wan Kenobi are sent to confront the leaders. But not everything goes to plan. The two Jedi escape, and along with their new Gungan friend, Jar Jar Binks head to Naboo to warn Queen Amidala, but droids have already started to capture Naboo and the Queen is not safe there. Eventually, they land on Tatooine, where they become friends with a young boy known as Anakin Skywalker. Qui-Gon is curious about the boy, and sees a bright future for him. The group must now find a way of getting to Coruscant and to finally solve this trade dispute, but there is someone else hiding in the shadows. Are the Sith really extinct? Is the Queen really who she says she is? And what's so special about this young boy?",
"poster" : "star_wars_episode_1_poster.png",
"hero_image" : "star_wars_episode_1_hero.jpg"
},
{
"title" : "Star Wars: Episode II - Attack of the Clones",
"episode_number" : "2",
"main_characters" : ["Obi-Wan Kenobi", "Anakin Skywalker", "Count Dooku", "Padmé Amidala", "Mace Windu", "Yoda", "Jango Fett", "Supreme Chancellor Palpatine"],
"description" : "Ten years after the 'Phantom Menace' threatened the planet Naboo, Padmé Amidala is now a Senator representing her homeworld. A faction of political separatists, led by Count Dooku, attempts to assassinate her. There are not enough Jedi to defend the Republic against the threat, so Chancellor Palpatine enlists the aid of Jango Fett, who promises that his army of clones will handle the situation. Meanwhile, Obi-Wan Kenobi continues to train the young Jedi Anakin Skywalker, who fears that the Jedi code will forbid his growing romance with Amidala.",
"poster" : "star_wars_episode_2_poster.png",
"hero_image" : "star_wars_episode_2_hero.jpg"
},
{
"title" : "Star Wars: Episode III - Revenge of the Sith",
"episode_number" : "3",
"main_characters" : ["Obi-Wan Kenobi", "Anakin Skywalker", "Count Dooku", "Padmé Amidala", "Mace Windu", "Yoda", "C-3PO", "Supreme Chancellor Palpatine"],
"description" : "Three years after the onset of the Clone Wars; the noble Jedi Knights are spread out across the galaxy leading a massive clone army in the war against the Separatists. After Chancellor Palpatine is kidnapped, Jedi Master Obi-Wan Kenobi and his former Padawan, Anakin Skywalker, are dispatched to eliminate the evil General Grievous. Meanwhile, Anakin's friendship with the Chancellor arouses suspicion in the Jedi Order, and dangerous to the Jedi Knight himself. When the sinister Sith Lord, Darth Sidious, unveils a plot to take over the galaxy, the fate of Anakin, the Jedi order, and the entire galaxy is at stake. Upon his return, Anakin Skywalker's wife Padme Amidala is pregnant, but he is having visions of her dying in childbirth. Anakin Skywalker ultimately turns his back on the Jedi, thus completing his journey to the dark side and his transformation into Darth Vader. Obi-Wan Kenobi must face his former apprentice in a ferocious lightsaber duel on the fiery world of Mustafar.",
"poster" : "star_wars_episode_3_poster.png",
"hero_image" : "star_wars_episode_3_hero.jpg"
},
{
"title" : "Star Wars: Episode IV - A New Hope",
"episode_number" : "4",
"main_characters" : ["Luke Skywalker", "Han Solo", "Princess Leia Organa", "Ben Kenobi", "Darth Vader", "C-3P0", "R2-D2", "Chewbacca"],
"description" : "Part IV in George Lucas' epic, Star Wars: A New Hope opens with a Rebel ship being boarded by the tyrannical Darth Vader. The plot then follows the life of a simple farm boy, Luke Skywalker, as he and his newly met allies (Han Solo, Chewbacca, Obi-Wan Kenobi, C-3PO, R2-D2) attempt to rescue a Rebel leader, Princess Leia, from the clutches of the Empire. The conclusion is culminated as the Rebels, including Skywalker and flying ace Wedge Antilles make an attack on the Empire's most powerful and ominous weapon, the Death Star.",
"poster" : "star_wars_episode_4_poster.png",
"hero_image" : "star_wars_episode_4_hero.jpg"
},
{
"title" : "Star Wars: Episode V - The Empire Strikes Back",
"episode_number" : "5",
"main_characters" : ["Luke Skywalker", "Han Solo", "Princess Leia Organa", "Darth Vader", "C-3P0", "R2-D2", "Chewbacca", "Lando Calrissian", "Boba Fett"],
"description" : "Fleeing the evil Galactic Empire, the Rebels abandon their new base in an assault with the Imperial AT-AT walkers on the ice world of Hoth. Princess Leia, Han Solo, Chewbacca and the droid C-3PO escape in the Millennium Falcon, but are later captured by Darth Vader on Bespin. Meanwhile, Luke Skywalker and the droid R2-D2 follows Obi-Wan Kenobi's posthumous command, and receives Jedi training from Master Yoda on the swamp world of Dagobah. Will Skywalker manage to rescue his friends from the Dark Lord?",
"poster" : "star_wars_episode_5_poster.png",
"hero_image" : "star_wars_episode_5_hero.jpg"
},
{
"title" : "Star Wars: Episode VI - Return of the Jedi",
"episode_number" : "6",
"main_characters" : ["Luke Skywalker", "Han Solo", "Princess Leia Organa", "Darth Vader", "C-3P0", "Chewbacca", "The Emperor", "Boba Fett"],
"description" : "Darth Vader and the Empire are building a new, indestructible Death Star. Meanwhile, Han Solo has been imprisoned, and Luke Skywalker has sent R2-D2 and C-3PO to try and free him. Princess Leia - disguised as a bounty hunter - and Chewbacca go along as well. The final battle takes place on the moon of Endor, with its natural inhabitants, the Ewoks, lending a hand to the Rebels. Will Darth Vader and the Dark Side overcome the Rebels and take over the universe?",
"poster" : "star_wars_episode_6_poster.png",
"hero_image" : "star_wars_episode_6_hero.jpg"
}];
The Movie class looks like this:
export class Movie {
title: string;
episode_number: string;
main_characters: string[];
description: string;
poster: string;
hero_image: string;
}
Now we can test out these predicate methods FirstOrDefault and Where ! Note that in case you have worked with C# and Linq before, the syntax and the Intellisense will make you feel more at home with this kind of code - not only do you have type checking, but you can also pass in strongly typed
predicate methods using Typescript, Generics and the Array prototype techniques discussed here. Also note how I define a predicate type here defining an arrow function, being the predicate.
import { Component, Inject } from '@angular/core';
import { StarWarsMovies } from './starwarsmovies';
import { Movie } from './movie';
import './array-extensions';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Linq TsExtensions demo';
firstMovieWithBoba: Movie;
allMoviesWithLeia: Movie[];
starwarsMovies: string;
constructor() {
this.starwarsMovies = JSON.stringify(StarWarsMovies);
this.firstMovieWithBoba =
StarWarsMovies.FirstOrDefault<Movie>(m => m.main_characters.indexOf('Boba Fett') > 0);
this.allMoviesWithLeia =
StarWarsMovies.Where<Movie>(m => m.main_characters.indexOf('Princess Leia Organa') > 0);
console.log(this.firstMovieWithBoba);
console.log(this.allMoviesWithLeia);
}
}
We now can work on our strongly typed arrays and define easily our filtering predicates for Where and FirstOrDefault implementation. It should be easy to extend this into more methods, such as SingleOrDefault and Any and so on.
The screen shot below shows the results after running ng serve -o:



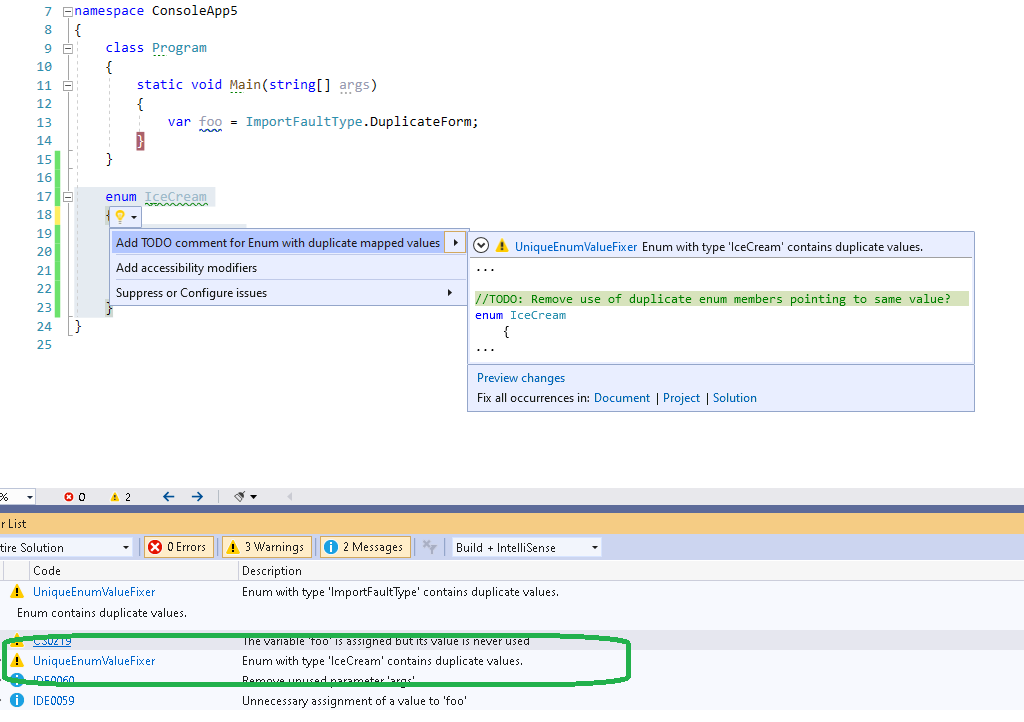
 The following sample code shows a violation of the rule:
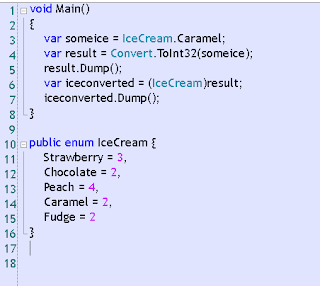
The following sample code shows a violation of the rule: