Reading Michael Sync blog article, a link for Locbaml.exe is available in the article linked above. I successfully used this Locbaml.exe file for testing out localization. So once we got this LocBaml tool, what is it? The Locbaml tool is a small tool for generating CSV files from a given project and generating up satellite assemblies that can be put into the subfolders of the bin\debug folder for the specified culture to localize. Locbaml got additional functionality, but this short article will not discuss them. Lets first start up with a simple GUI in WPF:
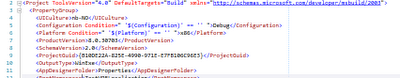
Edit the project file of the GUI and add the UICulture xml element in the .csproj file, given you implement in C#, or .vbproj for the VB developers out there.

E.g. set ui culture to english-american like this: <UICulture>en-US</UICulture> Continue, editing the AssemblyInfo.cs file and add the following:
[assembly:NeutralResourcesLanguage("en-US", UltimateResourceFallbackLocation.Satellite)]
Next up, create a new folder in the bin/debug folder. Create two folders for testing, I create here nb-NO for the Norwegian satellite assembly and the folder en-US for the English satellite asssembly file. If you compile now, it should be possible to see a satellite assembly in the bin/Debug folder and in the obj/x86 folder.

Continue with updating the xaml files of your project to have Uids The following command is to be used in the root folder of your project, use Visual Studio command prompt:
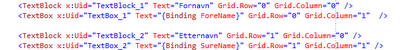
msbuild /t:updateuid TestWPFLocalization.csprojThis will insert Uids on all the GUI elements and is another preparation step of the localization process for WPF. Sample XAML code follows showing these generated Uids:

Note the x:Uid attributes injected into each XAML element representing a visual state or control. To evaluate your progress of localizing a WPF application, see the official MSDN guide here:
http://msdn.microsoft.com/en-us/library/ms746621.aspx
The problem with the MSDN help article is - it does not work entirely. The part where Locbaml is run fails when running in the bin/Debug folder. I have instead followed the suggestions by Atul Gupta here:
http://www.infosysblogs.com/microsoft/2007/09/locbaml_to_localize_wpf_applic.html
So instead, we navigate to the obj/x86/Debug folder and first run this command:
locbaml /parse TestWPFLocalization.g.nb-NO.resources /out:TestW PFLocalizationnb-NO.csvMake note that it is the generate resources file in this folder we target when running the Locbaml command to generate the CSV file (comma-separated value). Sample content of the CSV file follows:
TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_1:System.Windows.Controls.TextBlock.Text,Text,True,True,,Fornavn TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_1:System.Windows.Controls.Grid.Row,None,False,True,,0 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_1:System.Windows.Controls.Grid.Column,None,False,True,,0 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBox_1:System.Windows.Controls.TextBox.$Content,Text,True,True,, TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBox_1:System.Windows.Controls.Grid.Row,None,False,True,,0 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBox_1:System.Windows.Controls.Grid.Column,None,False,True,,1 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_2:System.Windows.Controls.TextBlock.$Content,Text,True,True,, TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_2:System.Windows.Controls.TextBlock.Text,Text,True,True,,Etternavn TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_2:System.Windows.Controls.Grid.Row,None,False,True,,1 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_2:System.Windows.Controls.Grid.Column,None,False,True,,0 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBox_2:System.Windows.Controls.TextBox.$Content,Text,True,True,, TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBox_2:System.Windows.Controls.Grid.Row,None,False,True,,1 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBox_2:System.Windows.Controls.Grid.Column,None,False,True,,1 TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_3:System.Windows.Controls.TextBlock.$Content,Text,True,True,, TestWPFLocalization.g.nb-NO.resources:mainwindow.baml,TextBlock_3:System.Windows.Controls.TextBlock.Text,Text,True,True,,Alder
The sample csv file is manually translated into Norwegian as shown above. It is is possible to edit the csv file in Excel, but I just use notepad. However, editing in Excel will perhaps be safer, as one does not delete a comma as easy when viewing the csv file inside Excel. The only text to replace in this kind of CSV file is the last parameter for the value of the localized key, for the GUI elements that should be localized. Continuing, we need to generate a new satellite assembly with this translated CSV file. Using LocBaml again, we run the following command in the obj/x86/Debug folder:
locbaml.exe /generate TestWPFLocalization.resources.dll /trans: TestWPFLocalizationnb-NO.csv /out:.. /cul:nb-NOThe command above takes the .csv file and generates a satellite assembly in the folder in the parent folder, that is in the obj/x86 folder. I then move this file into the nb-NO folder in the bin/Debug folder. There are now two satellite assembly files in the two folders en-US and nb-NO. Consider adding these DLL files to your project, however they will quickly go out of date. A better strategy would be to create a post build step in MSBuild to generate all these satellite assemblies dynamically. To test out the localization, you probably will want to switch the culture while running the program. Since making Locbaml work in my demo took some time, especially since the MSDN article for Localization did not present a technique that actually worked, I decided to do the short path. Add some test code in the App.xaml.cs file constructor of the App class:
///
/// Interaction logic for App.xaml
///
public partial class App : Application
{
public App()
{
CultureInfo ci = new CultureInfo("nb-NO");
Thread.CurrentThread.CurrentCulture = ci;
Thread.CurrentThread.CurrentUICulture = ci;
}
}
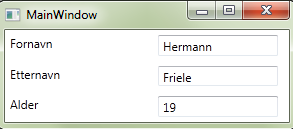
Note that the Thread.CurrentCulture is set to an instance of CultureInfo set up to Norwegian. Running the demo app again, we can see that the satellite assembly for the Norwegian culture is picked up, and the result is displayed in the GUI
 Of course, a more complete article would also discuss more background information and present code for switching language while the application is running. I decided to keep this article short, as the usage of the tool LocBaml was kind of irritating me, as the way MSDN and Microsoft explains its usage did not work. It is strange that such a versatile and powerful GUI-centric framework as WPF is so hard to use when it comes to localization. It almost seems as the WPF development team forgot to include proper support for LocBaml. Hopefully, a future version of WPF will support Localization much better without all these manual steps necessary to get started when updating.
Of course, a more complete article would also discuss more background information and present code for switching language while the application is running. I decided to keep this article short, as the usage of the tool LocBaml was kind of irritating me, as the way MSDN and Microsoft explains its usage did not work. It is strange that such a versatile and powerful GUI-centric framework as WPF is so hard to use when it comes to localization. It almost seems as the WPF development team forgot to include proper support for LocBaml. Hopefully, a future version of WPF will support Localization much better without all these manual steps necessary to get started when updating.At the same time, once this process is done, one can see that it kind of works, it is however not good that it takes this much work to get started. How about using some naming convention for Resource dictionary files, such as the one used in ASP.NET? I hope Microsoft will come with better support for localization in the next WPF version. The worst part of this strategy is that is actually some kind of "one-time localization". When the GUI is changed, one must update the Uids and then run the LocBaml commands again and copy the new assembly files to the correct subfolder in Bin\Debug. It is though not that difficult to create a new MSBuild target and add the necessary Exec xml elements in the MSBuild project file to create fresh satellite assemblies. However, the developer must translate the CSV file which does not fit well into this strategy. The end result is that the LocBaml strategy mainly lends itself to developers localizing the application after development is done and the part of localizing the application remains (i.e the application GUI will not change much for a time).

