dotnet new razor -o TagHelpers
Then move into the folder TagHelpers and type: code . Inside Visual Studio Code, hit Ctrl+P and look up the file _ViewImports.cshtml and add the current assembly/solution using:
@addTagHelper *, TagHelpers
This tells that we want to add any TagHelper from the assembly called TagHelpers (the solution we are working with).
@using TagHelpers
@namespace TagHelpers.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, TagHelpers
Consider the following HTML :
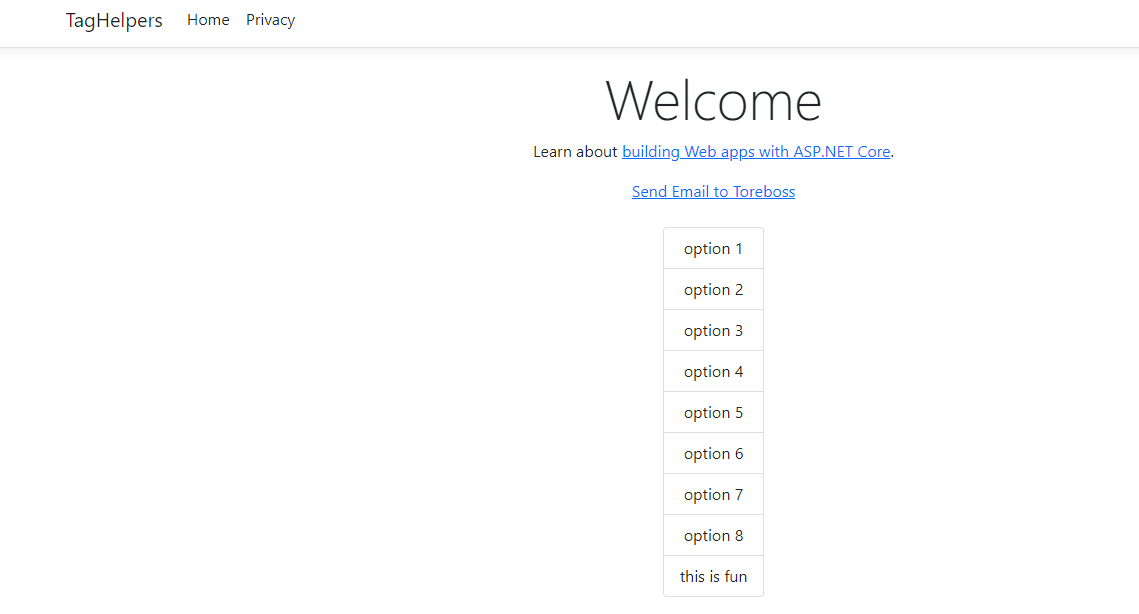
<list separator="|">option 1| option 2| option 3| option 4| option 5| option 6| option 7| option 8|this is fun<list>We want to turn that HTML into the list shown in screen shot below : That is - create a list using an <ul> tag followed by <li> tags inside. Since we need to access the inner content of the HTML here, we have to use ProcessAsync method of derived method from the TagHelper. We create a TagHelper by inheriting from this class and we also have to name the class suffixed by TagHelper by convention. The resulting Tag Helper then looks like this:
using System.Text;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace TagHelpers.TagHelpers;
public class ListTagHelper : TagHelper {
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "ul";
output.Attributes.Add("class", "list-group");
output.Attributes.Add("style", "display:inline-block");
var existingContent = await output.GetChildContentAsync();
var allContent = existingContent.GetContent();
var items = allContent.Trim().Split(new[] { Separator }, StringSplitOptions.None);
var outputHtml = new StringBuilder();
foreach (var item in items){
outputHtml.Append($@"<li class=""list-group-item"">{item}</li>");
}
output.Content.SetHtmlContent(outputHtml.ToString());
}
public string Separator { get; set; } = ",";
}
We default set the property Separator default to "," to separate items in our list. We could use another separator, such as "|" shown in the markup. If you omit the Separator, "," will be default used. Each public property becomes a recognized attribute in your TagHelper and can be used in the HTML. The TagName is the tag that will be used in the HTML. As we see, we also add 'class' and 'style' attributes here to show a list-group in HTML using Bootstrap 5 classes. We also split the items using the separator, make not that we use the GetChildContentAsync() method on the TagHelperOutput output object, followed by GetContent() method call. Also note that we have to use SetHtmlContent method in case we want to add explicit html content in the content of our 'a' tag here.
It is suggested that you stick to string properties in Razor tag helpers instead of other data types.