
v1.3 tilgjengelig.

Versjon 1.3:
Hei, da er fiks laget hvor tallet 0 paddes foran dager og måneder med verdi mindre enn 10 mot SunRise metoden. Fikset også en feil i switch for visning av ikon for månefase, case "Waning gibbous".
Sol Måne gadget v 1.3.
Last ned versjon 1.3 nå over. Samme installasjonsmetode som for v1.2.
Versjon 1.2:
Hei, da er fiks laget for automatisk oppdatering av data for gadget og ny versjon laget.
Gadget vil hente nye data fra Yr.no sin Sunrise web service metode en gang i timen!
Last ned versjon 1.2 nå.
Installasjonen er på samme måte som for versjon 1.1., velg 'Erstatt' eller 'Oppgrader' når installasjonen av gadget spør deg om du vil oppgradere, i tilfelle du har lastet ned v1.1. tidligere.
Last ned Sol Måne v1.2. gadget for Windows Vista Sidebar!
Sol Måne gadget v 1.2.
Last ned Sol Måne v1.1. gadget for Windows Vista Sidebar!
Sol Måne gadget v 1.1.
Installasjonsprosedyre:
- Last ned filen over ved å høyreklikke og velge 'Lagre mål som...'
- Åpne mappen til filen du nettopp lastet ned (SunMoonGadgetv11.zip)
- Endre filnavnet til å et etternavn (file extension) som ender på .gadget
- Dobbeltklikk på filen i Windows Explorer for å starte installasjonsprogrammet
for å legge til gadget. - I Windows Vista / Windows 7 Sidebar, klikk på pluss symbolet.
- Velg den nylig installerte gadget blant øvrige gadgets med teksten 'Sol Måne' .
Etter installasjonen har gjort seg ferdig er filene installert som en undermappe til mappen:
%userprofile%\AppData\Local\Microsoft\Windows Sidebar\Gadgets
Gadget skal nå være valgbar i gadget-utvalgssiden:
Det første man må gjøre etter å ha installert, er å sette opp lokalisering for å få vist riktig informasjon. Klikk på skiftenøkkel symbolet for å åpne innstillingene og skriv så inn lokaliseringen du befinner deg på og ønsker å vise informasjon for. Dette vil se slik ut på siden for innstillinger av gadget (settings.html):
I eksempelet vist på bildet over er Oslo satt opp som lokalisering for gadget. Breddegrad og lengdegrad hentes med web service kall mot Google Maps, som søker opp stedsnavnet og viser samtidig i et kart lokalisering som er skrevet inn.
Måten dette hentes ut på i Javascript vises i følgende javascript-kode:
function geoCodeAddress(address) {
var geocoder = new GClientGeocoder();
geocoder.getLatLng(address, function(point) {
if (!point) {
alert("Lokaliseringsøk returnerte tomt resultat!");
}
else {
map.setCenter(point, 10, G_NORMAL_MAP);
lblLatitude.innerHTML = map.getCenter().lat().toFixed(2);
lblLongitude.innerHTML = map.getCenter().lng().toFixed(2);
return point;
} //if-else
});
}
(Syntax coloring: Google Prettify http://code.google.com/p/google-code-prettify/downloads/list).
I koden over anvendes metoden getLatLng i klassen GClientGeocoder i Google Maps
API-et og address parameteret til funksjonen er en enkel tekststreng som er den
teksten man skriver inn i tekstboksen. Man søker så opp lokaliseringen vha. getLatLng kallet og setter point objektet i den anonyme delegatfunksjonen til sentrum av Google Maps kartet (GMap2) objekt. Dette er en meget brukervennlig funksjonalitet for en bruker for å skrive inn sin lokalisering og samtidig se kjapt at programmet har oppfattet hvor man befinner seg. I tillegg slipper man spesialtilfeller hvor man setter en beliggenhet som ikke har et unikt stedsnavn, ved at man ser at kartet tar feil, da anbefaler jeg å skrive inn et annet stedsnavn som er rett i nærheten som er unikt. Det som gjøres i innstillingssiden for gadget er å sette lengdegrad og breddegrad for denne gadgeten. Klokkeslettet som gadget benytter er alltid satt til nå (new Date() i Javascript med andre ord).
I versjon 1.2. vil en fix komme som setter opp en timeout på en time s.a. man får oppdatert gadgeten en gang i timen.
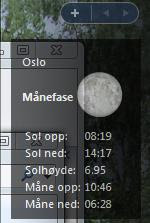
Jeg har implementert gadget så den benytter data basert på web services fra Yr.no og Google Maps. Gadgeten heter Sol Måne og viser et ikon for månefase for gjeldende dag for en gitt beliggenhet, som brukeren setter opp ved å gå på innstillingene for gadgeten.
I tillegg vises klokkeslettet for tiden månen og solen går opp og ned. Programmet håndterer midnattsol og mørketid for soloppgang og solnedgang. Man kan når man vil endre sin beliggenhet s.a. man får oppdaterte klokkeslett tider for sol opp og ned og måne opp og ned. Dette er en nyttig gadget som alltid gir deg tilgang til disse tidene. Det kan godt hende jeg legger inn enda mer informasjon som Sunrise metoden tilbyr i versjon 1.3 og evt. fixer som trengs.
Google Maps API nøkkel - justering trengs?
I tillegg så er det satt en fast Google Maps API nøkkel i gadget (for localhost). Opplever du at du ikke får satt beliggenheten riktig pga. feil Google Maps, så må duendre API-nøkkel ved å gå til installasjonsmappen (Astropage.gadget for meg):
%userprofile%\AppData\Local\Microsoft\Windows Sidebar\Gadgets\Astropage.gadget
Endre så api nøkkelen i settings.html, søk etter 'key' i denne filen. Google Maps API nøkkel får du tak i her:
http://code.google.com/intl/no/apis/maps/signup.html
Merk dog at testing har vist at dette ikke er nødvendig å gjøre dog, utvikling og testing er gjort i Windows Vista.
ActiveX teknologi i gadget
1. Når man lager gadget i Windows sidebar må man ofte ta i bruk ActiveX. XmlHttpRequest kall benytter ActiveX objektet MsXml2.XMLHTTP. Dette lar en gadget foreta Ajax kall.
2. Når man lagrer en fil for gadget i Windows sidebar benyttes ADODB.Stream som også er et ActiveX objekt .
3. Når man skal parse Xml filen som resultatet SunRise metoden returnerer er lagret i benyttes ActiveX objektet Microsoft.XMLDOM.
Følgende javascript kode i gadgeten viser alle disse tre ActiveX objektene i bruk:
function displayWeatherDataSunrise(selectedLatitude, selectedLongitude) {
var xmlhttp = false;
var now = new Date();
try { xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); }
catch (e) { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
var dateString = now.getFullYear().toString() + "-" + (now.getMonth() + 1).toString() + "-" +
now.getDate().toString();
var url =
"http://api.yr.no/weatherapi/sunrise/1.0/?lat=" + selectedLatitude + ";lon=" +
selectedLongitude + ";date=" + dateString;
//lblMoonphase.innerHTML = dateString;
//xmlhttp.setRequestHeader("Content-type", "image/gif");
xmlhttp.open("GET", url, true);
now.setFullYear(2009, 1, 1);
xmlhttp.setRequestHeader("If-Modified-Since", now);
var ret;
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4) {
if (xmlhttp.status == 200) {
//Display the results.
ret = xmlhttp.responseText;
//document.body.style.backgroundColor = 'yellow';
try {
var path = "astrodata.xml";
var stream = new ActiveXObject("ADODB.Stream");
stream.type = 1; //Binary
stream.open();
stream.write(xmlhttp.responseBody);
//Create if needed and overwrite if necessary
stream.SaveToFile(System.Gadget.path + "\\" + path, 2);
stream.close();
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.onreadystatechange = readAstroData;
xmlDoc.load(System.Gadget.path + "\\" + path);
} catch (e) {
// Handle error here
document.write("Error occurred: " + e);
}
//document.body.style.backgroundColor = 'green';
} //if
}
}
xmlhttp.send(null);
}




